Grade 7-HTML & CSS
Exercise-1
In this Exercise you will learn how to create a Beautiful header, with paragraph description,a floating text, and a Menu table
-
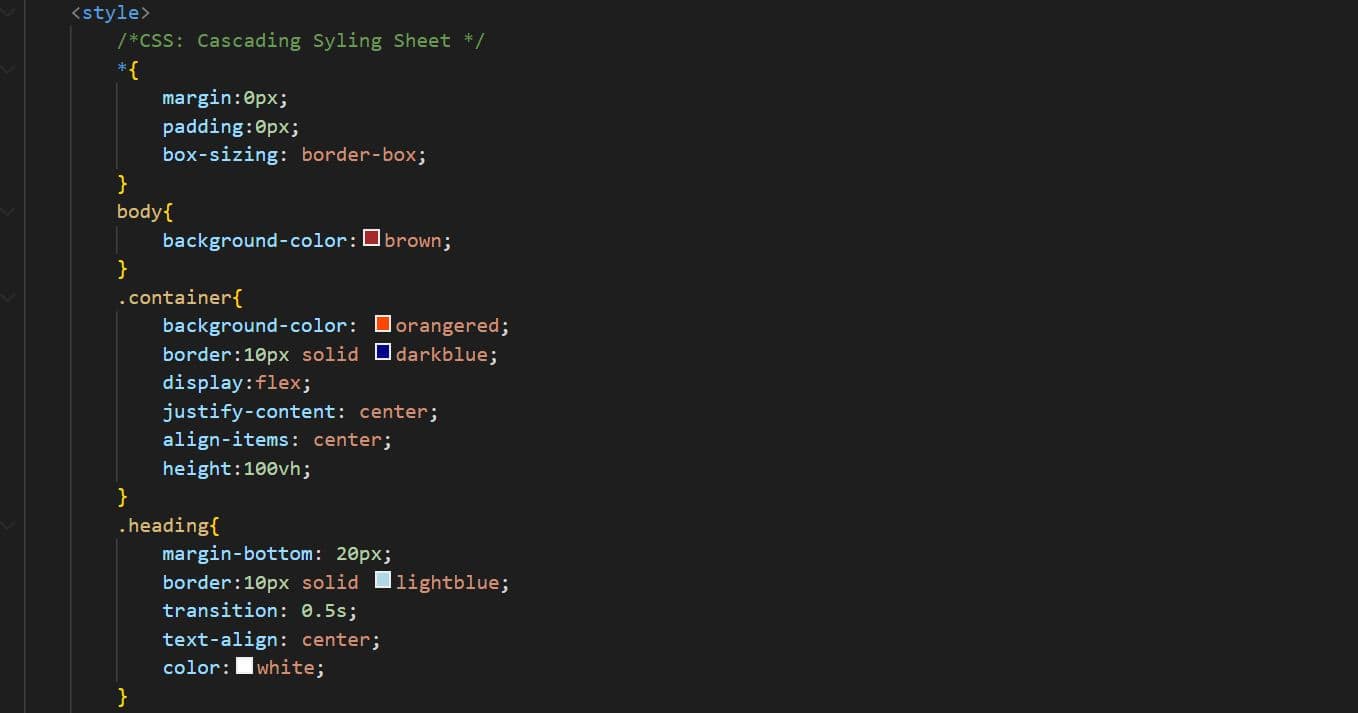
 Code-Part1
Code-Part1 -
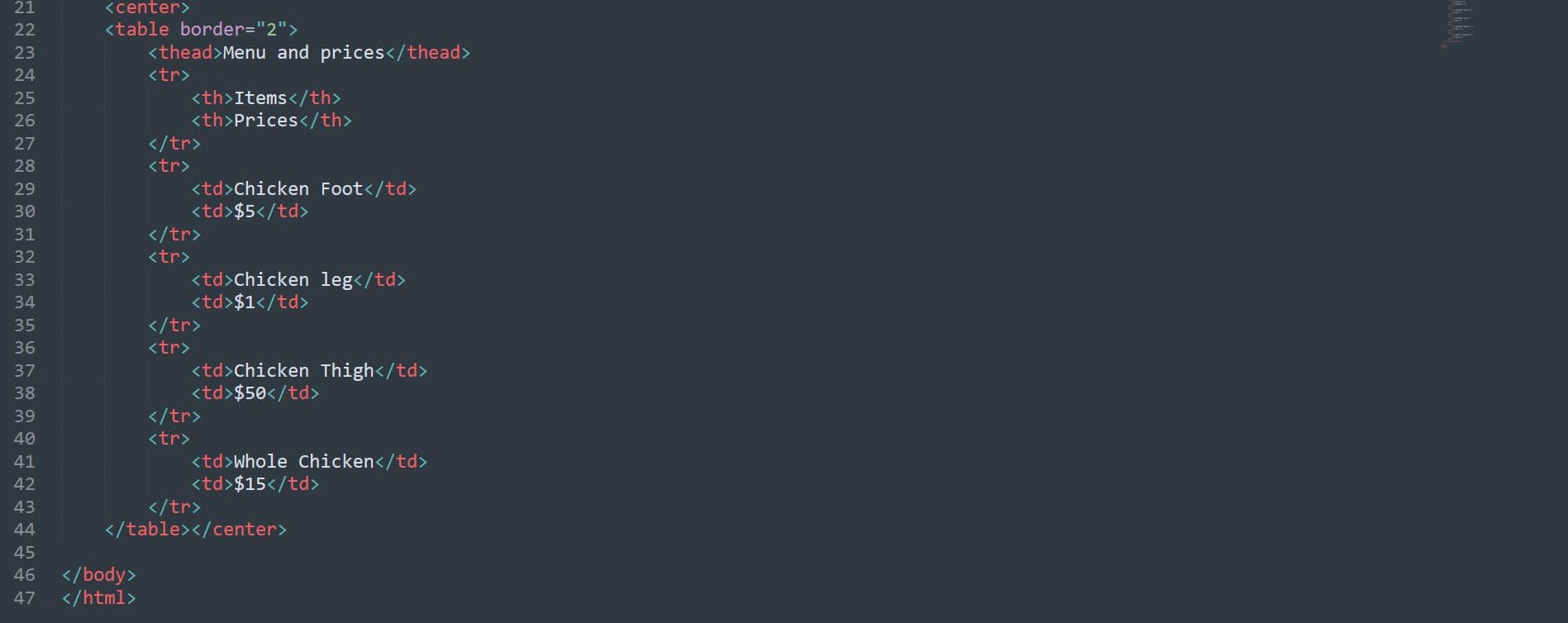
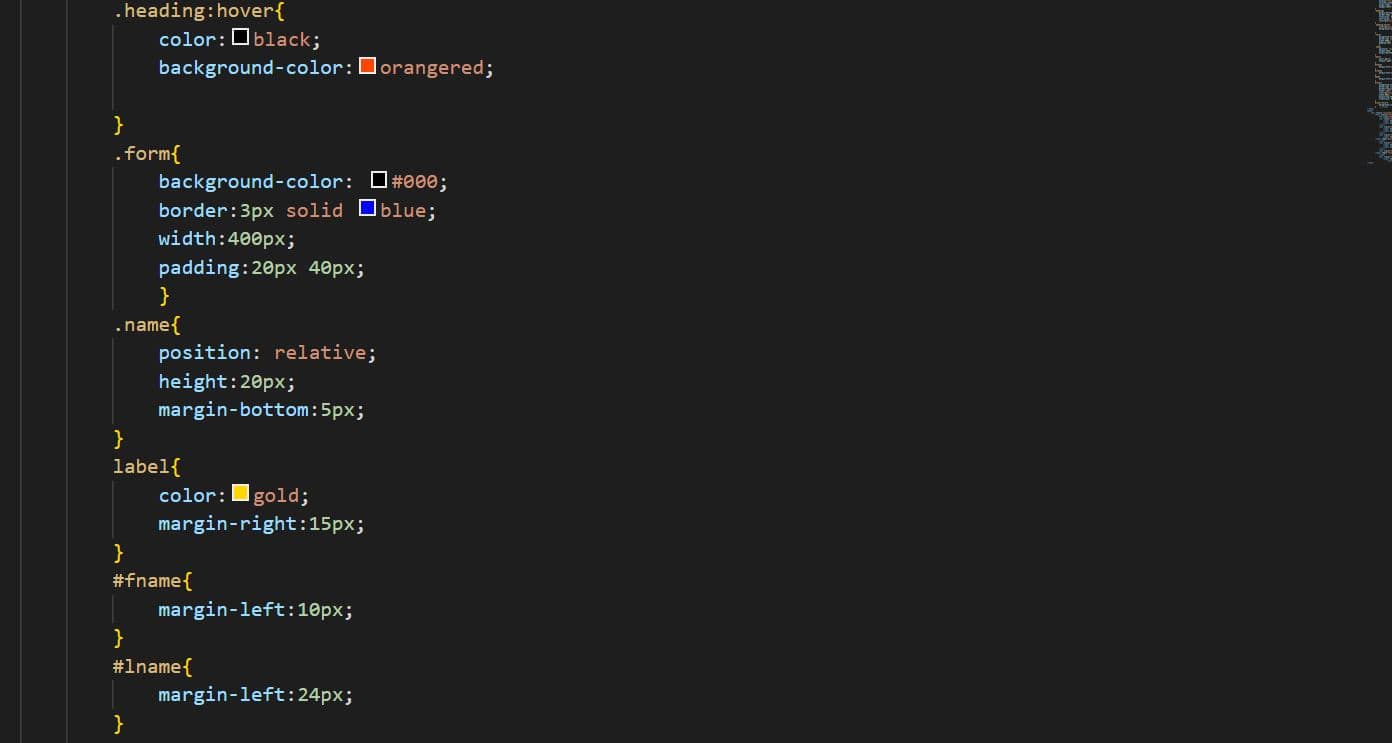
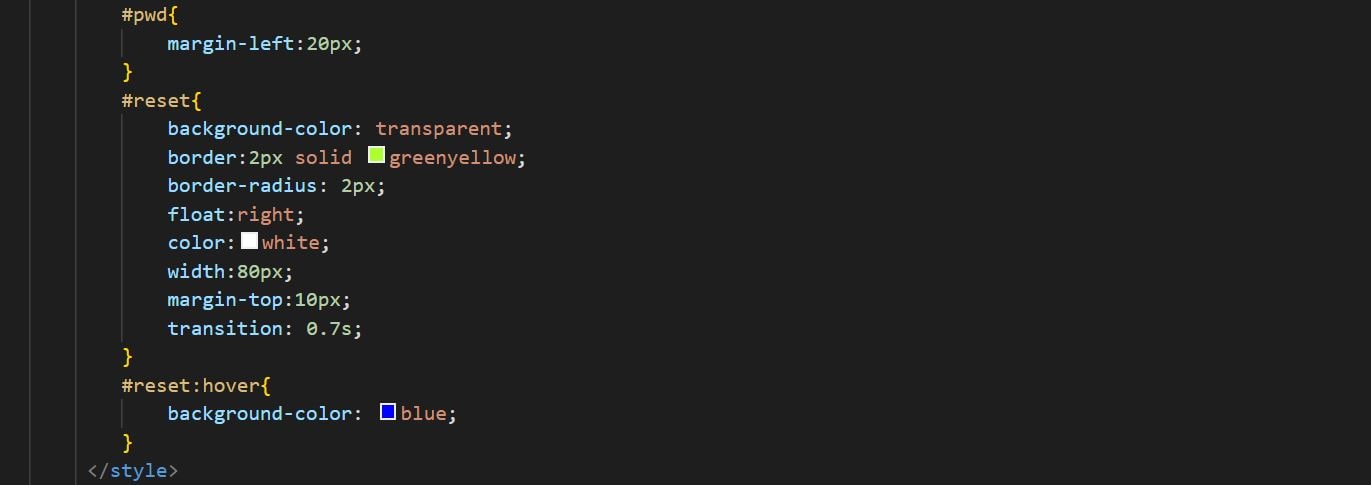
 Code-Part2
Code-Part2
Exercise-2
In this Exercise you will learn how to create leading product detail paragraph with styling. You will also learn how to place the products in boxes, together with adding a beautiful text shadow. This is a lovely piece of design, and can be implemented in any mega UI designs
Exercise-3
In this Exercise you will Create a Money Exchange home page, where the top trending currencies are beautifully displayed as a running Text. Here we apply text shadows and Aninmation effects to beautify the page.
-
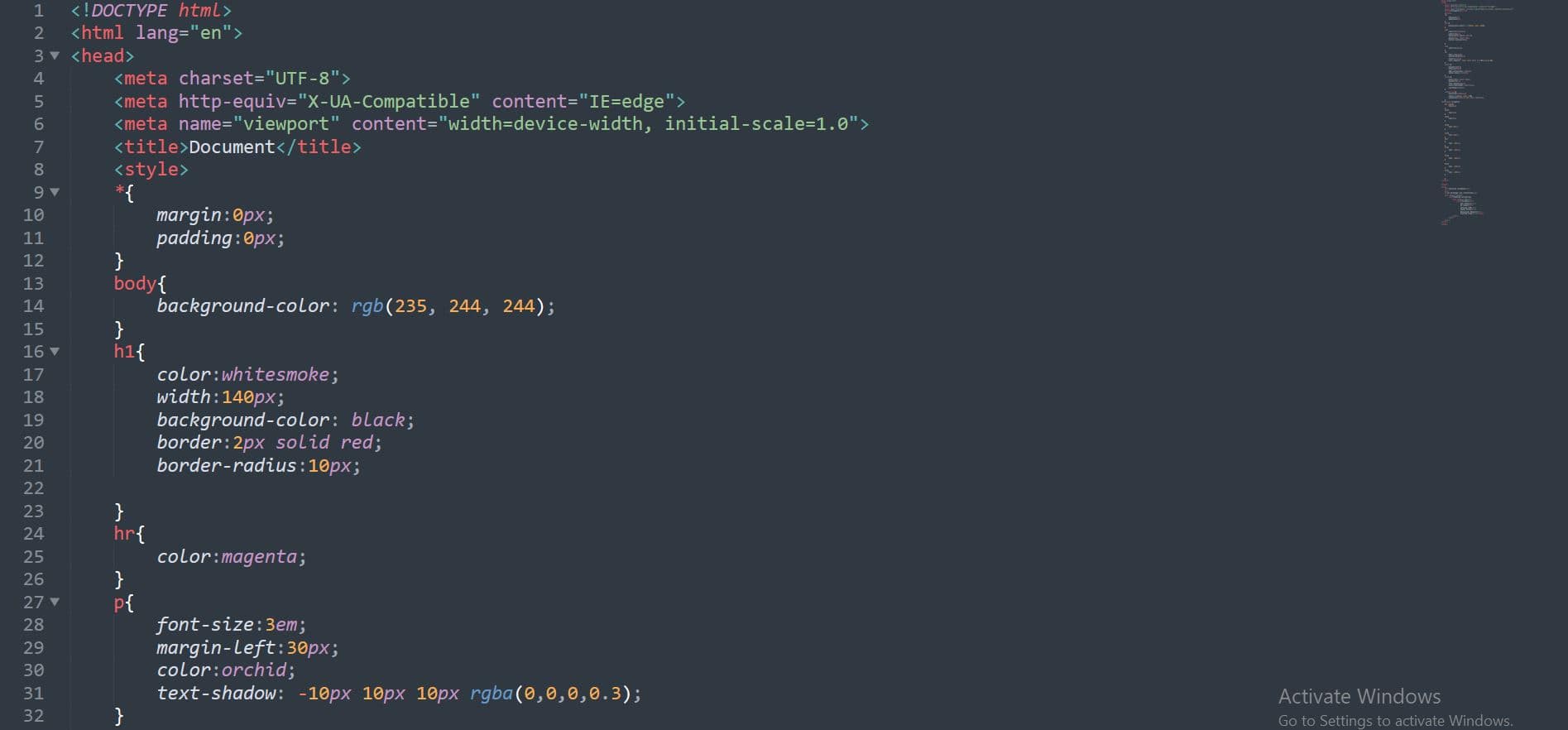
 Code-Part1
Code-Part1 -
 Code-Part2
Code-Part2
-
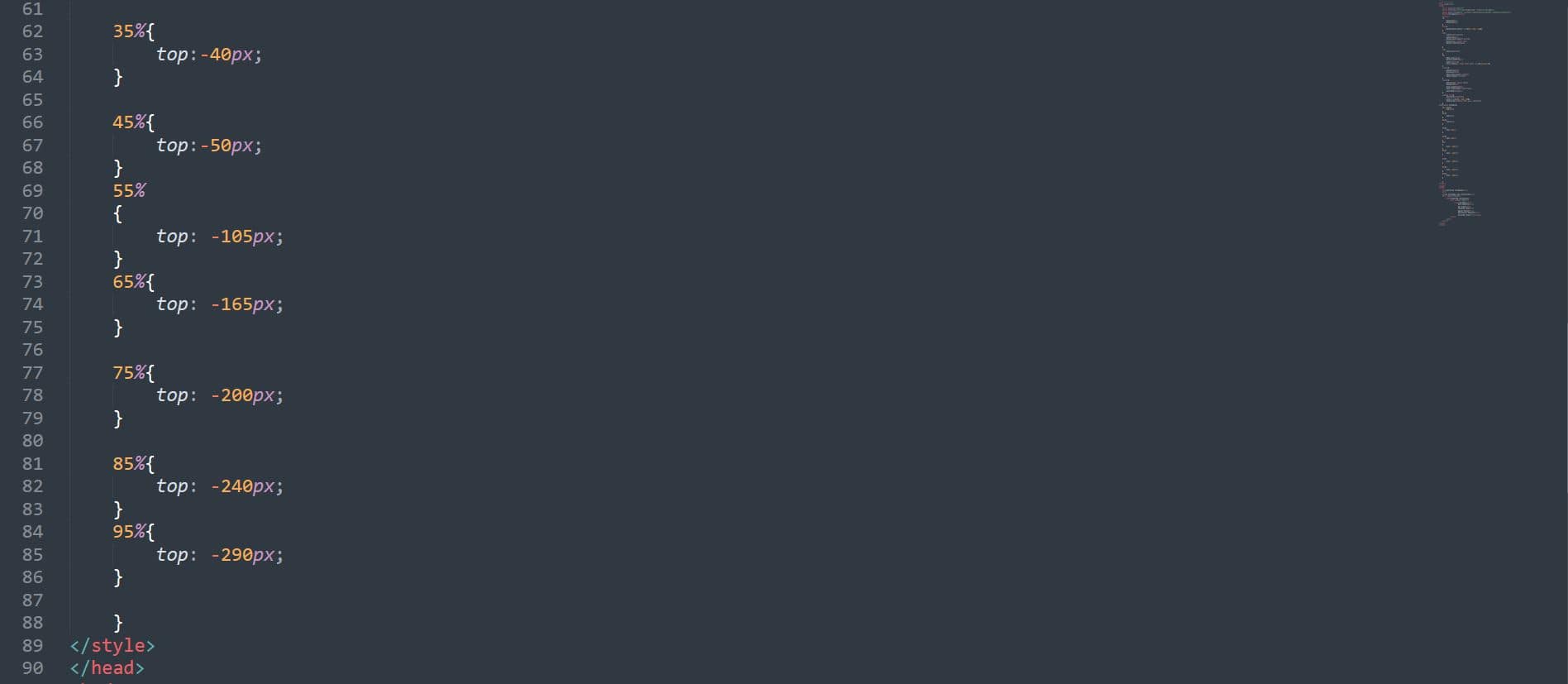
 Code-Part3
Code-Part3
-
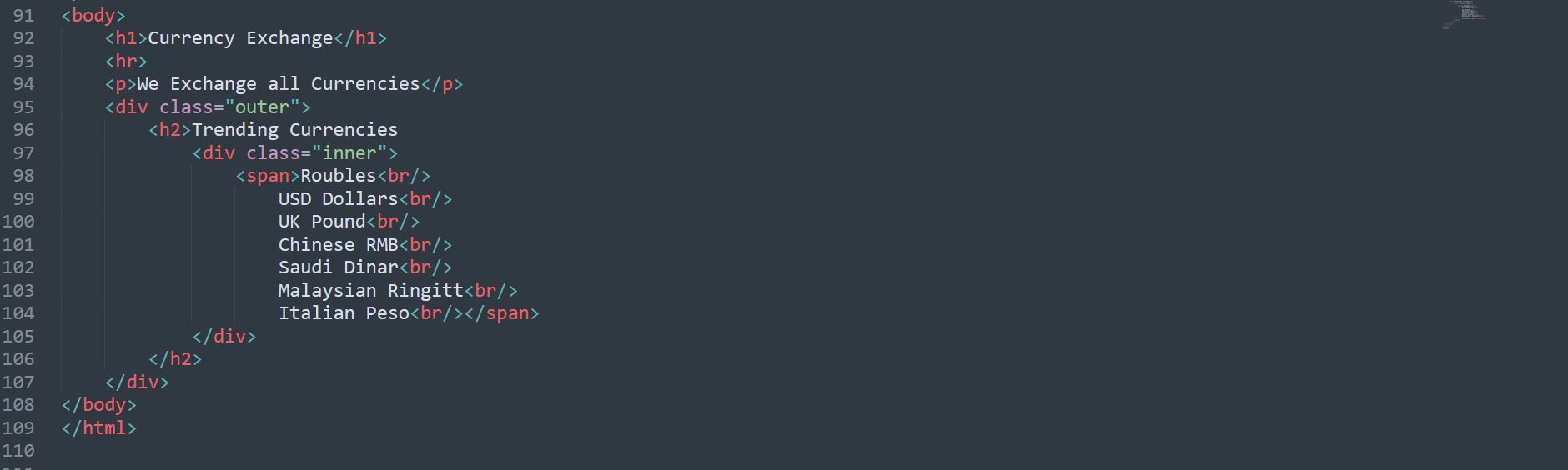
 Code-Part4
Code-Part4
Exercise-4
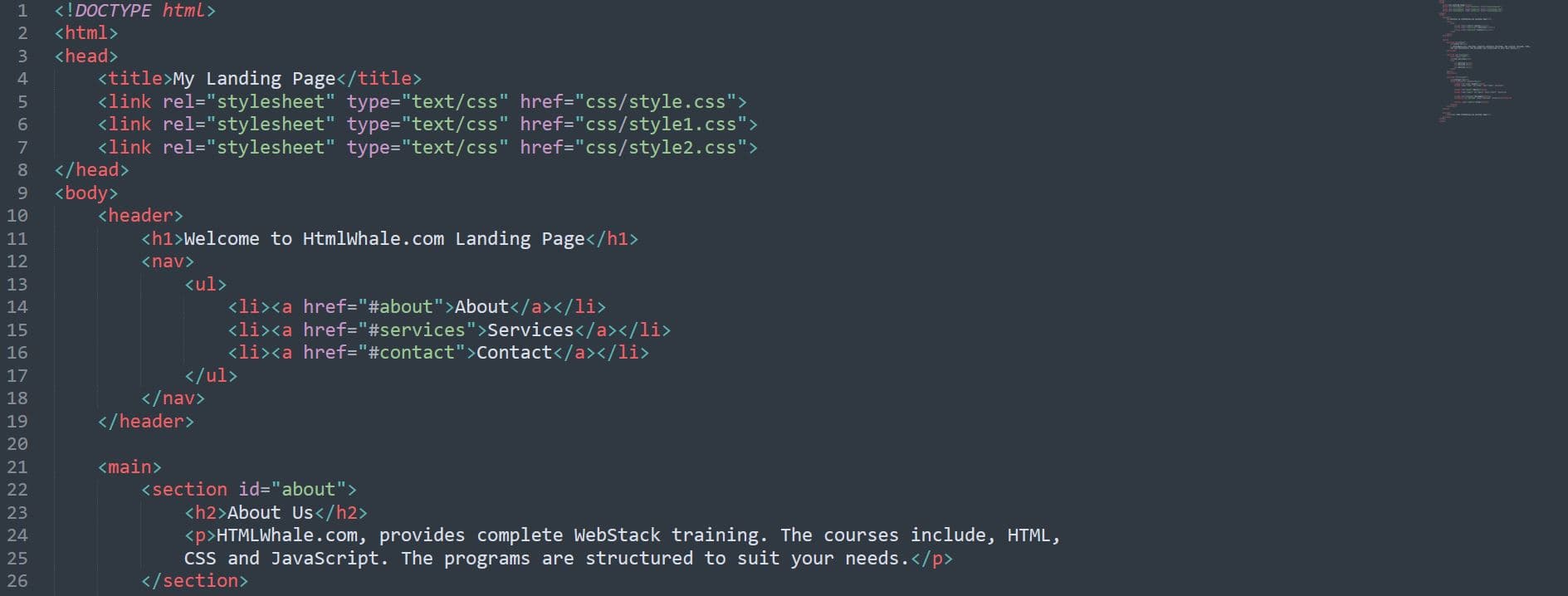
In this Exercise you will learn how to Create a beautiful Header with Navigation.

 Code-Part1
Code-Part1 Code-Part2
Code-Part2 Code-Part3
Code-Part3 Code-Part1
Code-Part1 Code-Part2
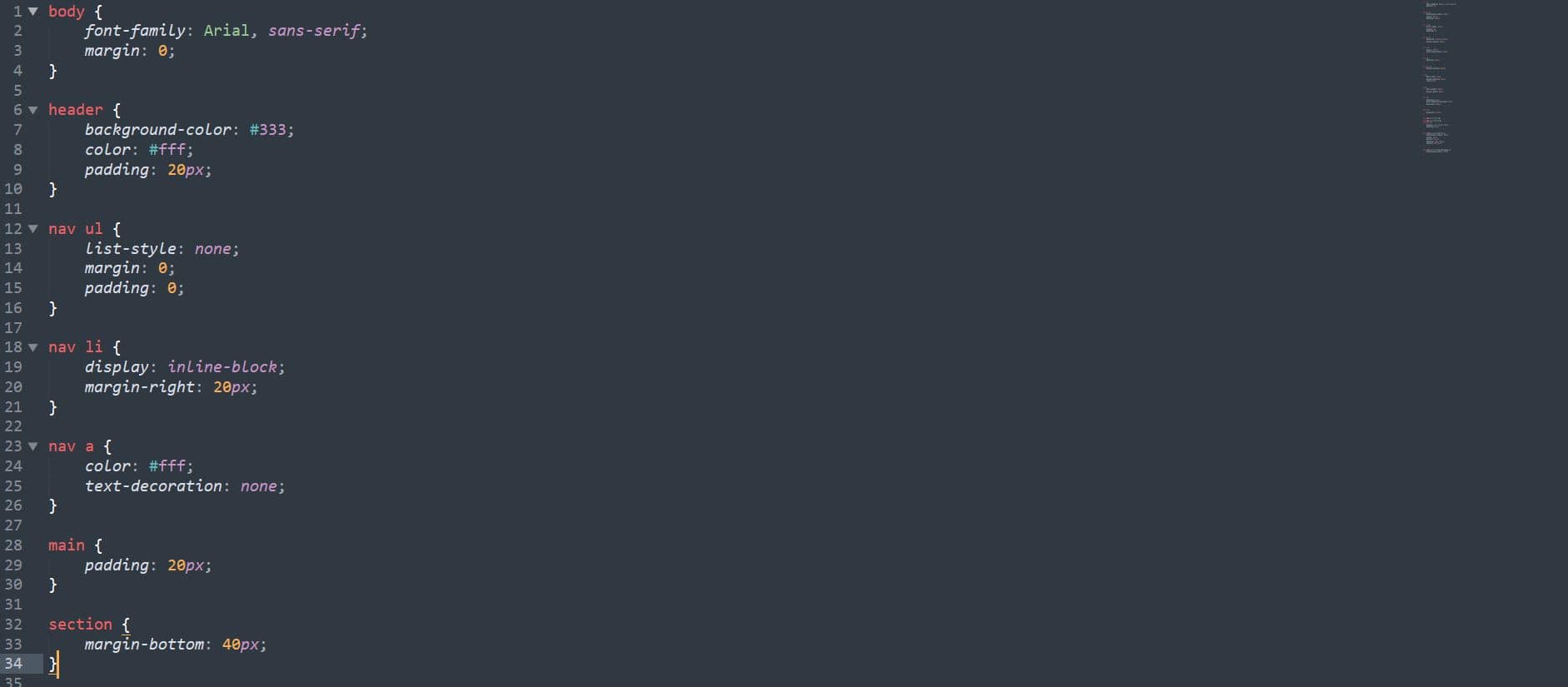
Code-Part2 CSS part-1
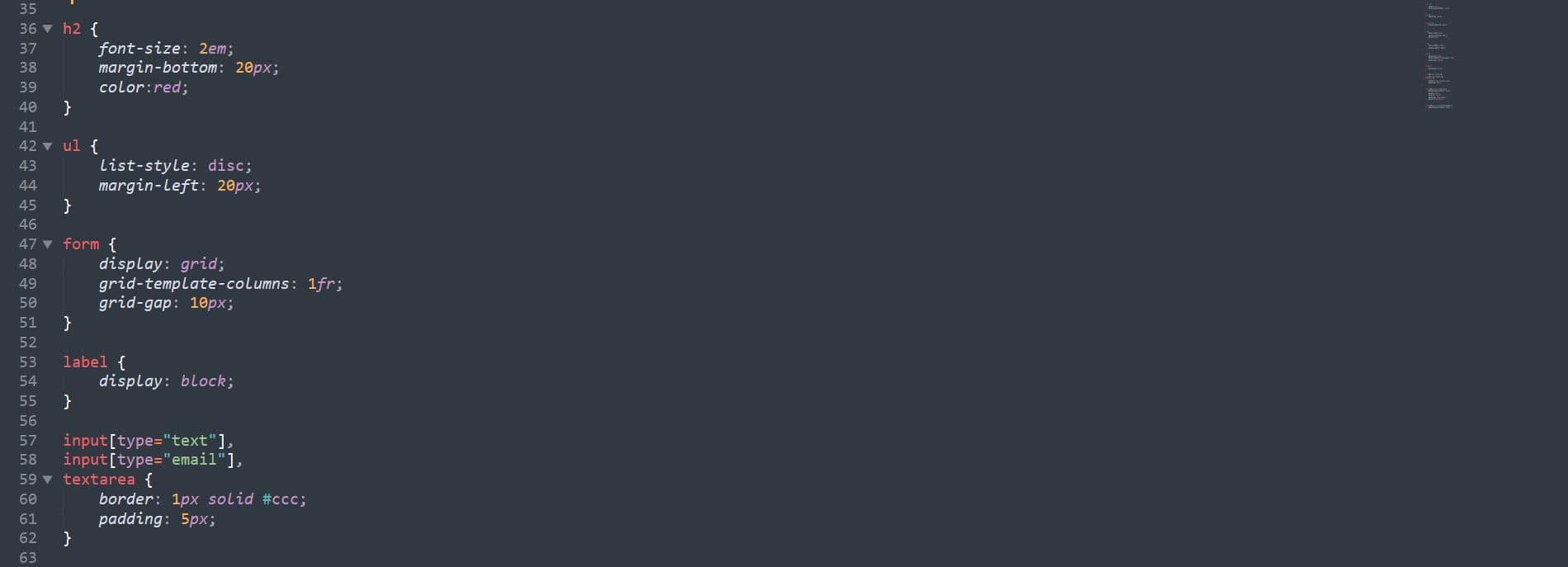
CSS part-1 CSS part-2
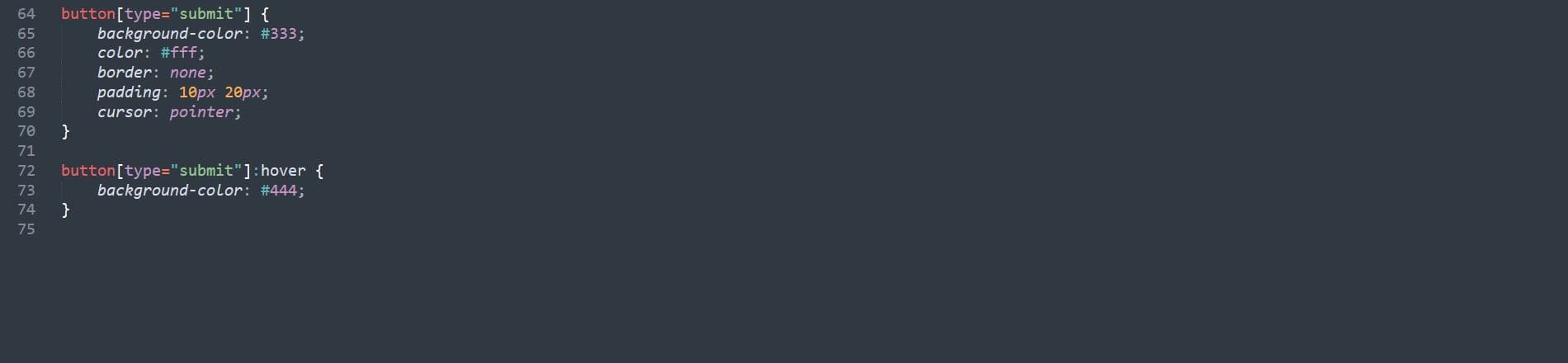
CSS part-2 CSS part-3
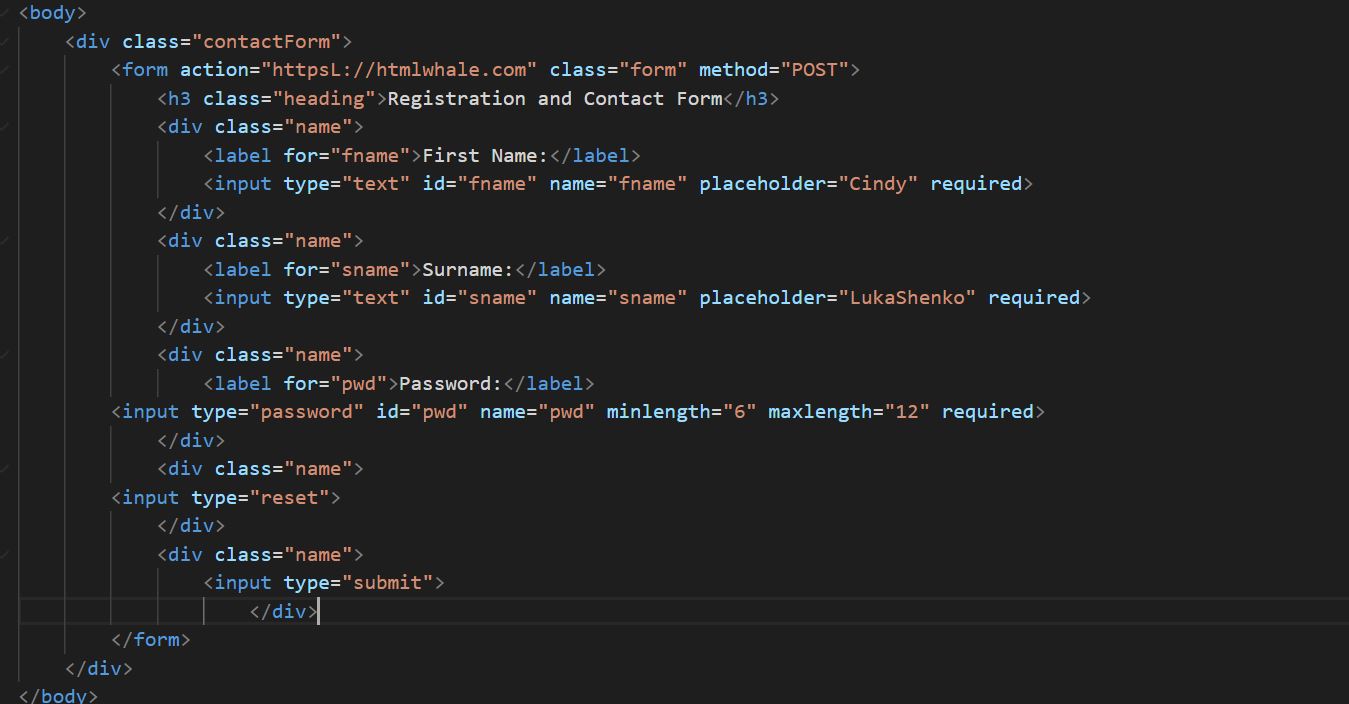
CSS part-3 body-code
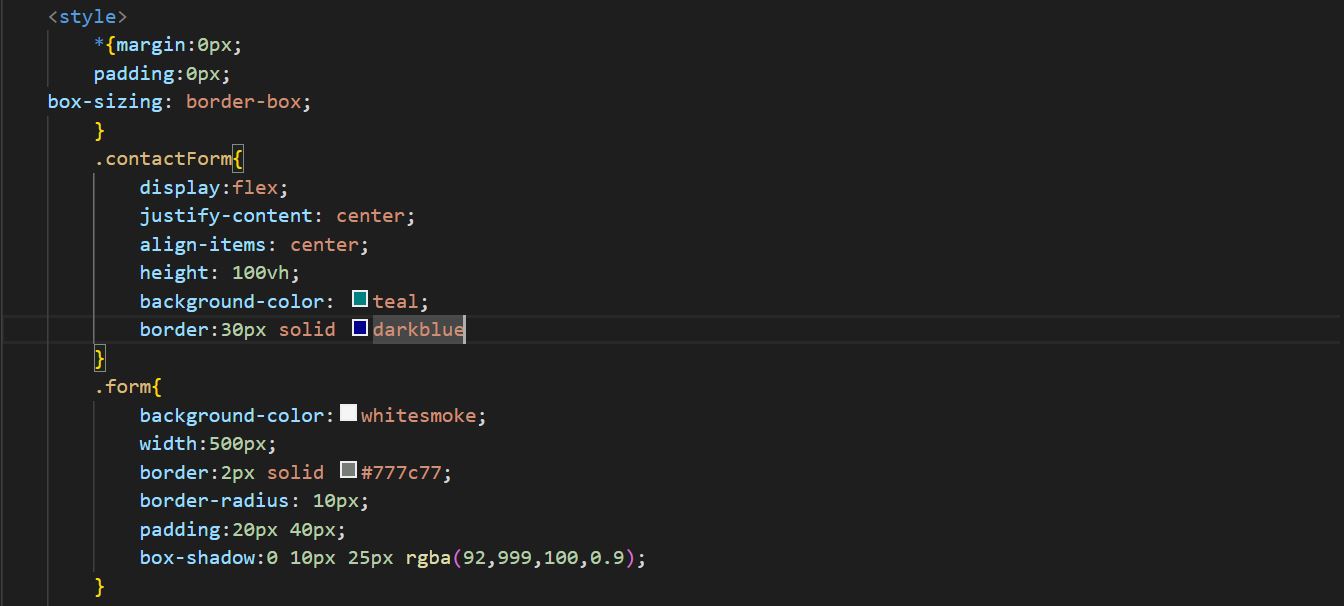
body-code css-code1
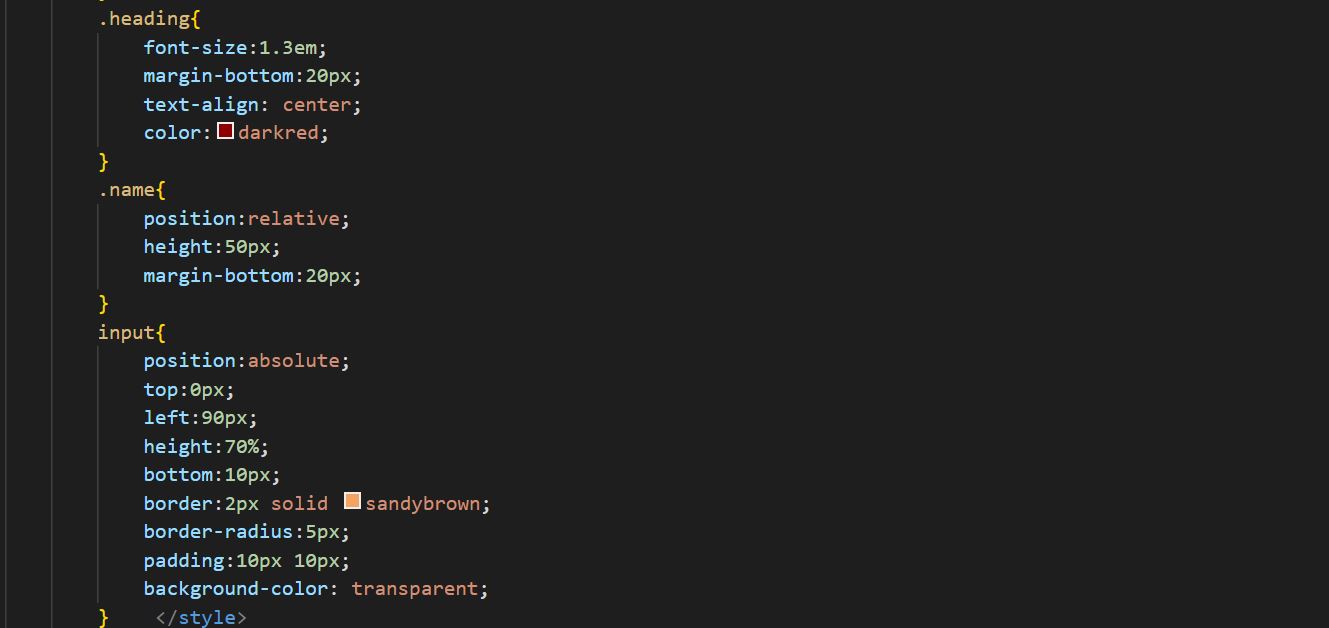
css-code1 css-code2
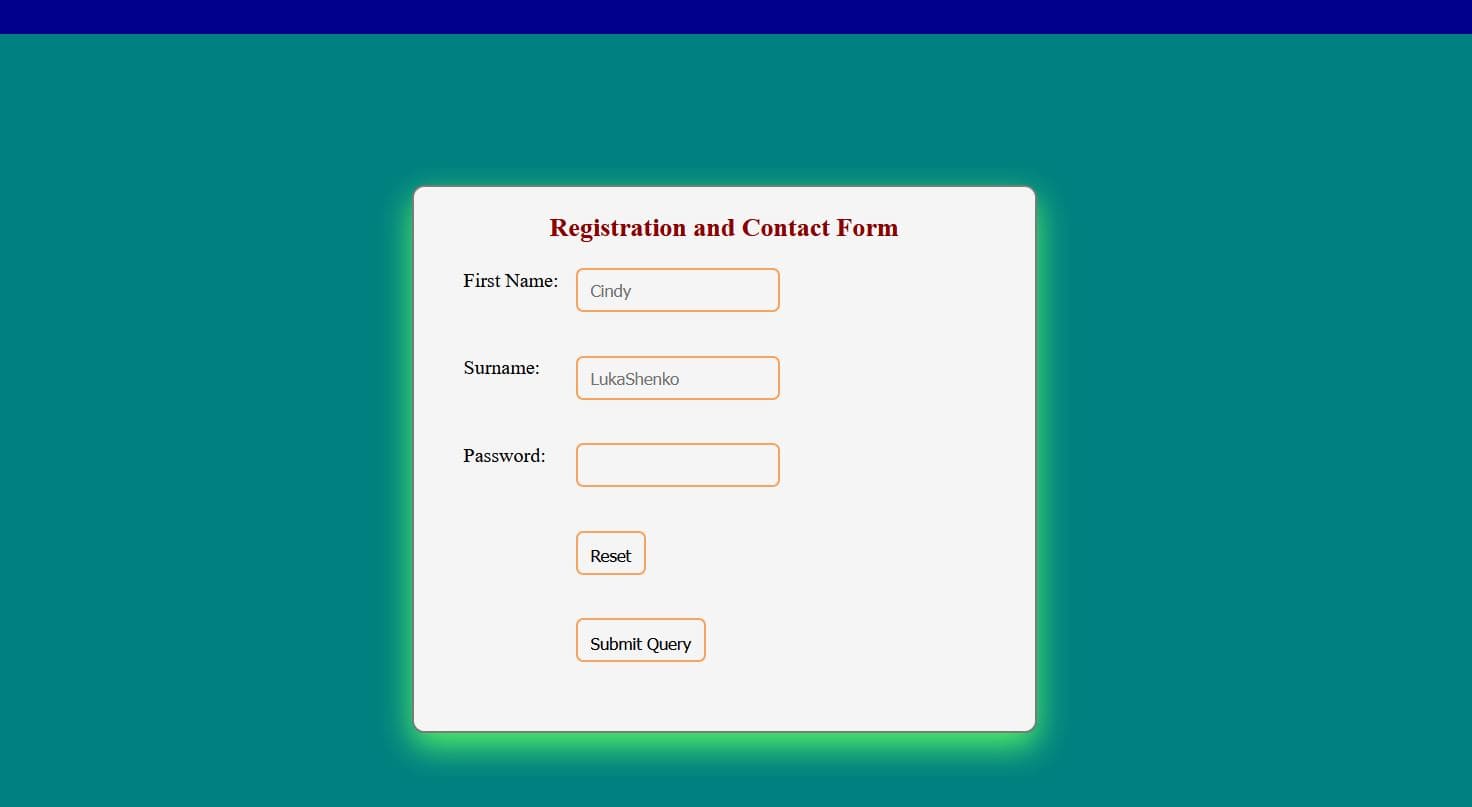
css-code2 Output
Output body-code
body-code css-code1
css-code1 css-code2
css-code2 css-code2
css-code2 Output
Output


Audrey:
Denzel:
Julie Shen:
Jonathan Bill:
Mandy Wilson:
Dana Dowson:
Sophia Fryer: